早期我们做复制的时候用的是 flash, 但移动端不支持 flash, 并且现在大部分浏览器已经禁止 flash 自动运行了 .
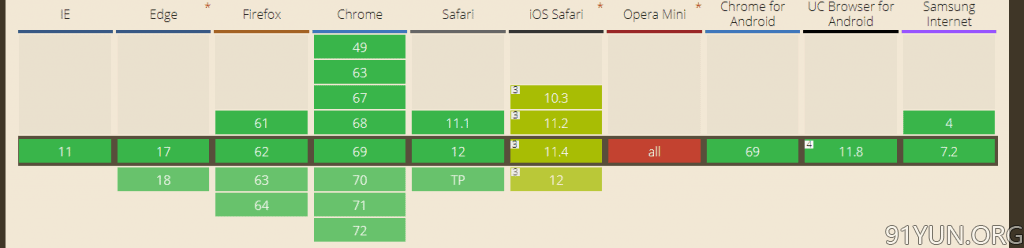
最近在改一些网站代码 , 在找通用的解决方案 , 直到我看到了 clipboardjs, 小巧好用 . 支持跨平台主流的浏览器 . 分享给有需要的朋友 .
使用也很方便
第一步 , 引入 JS, 插入页码最前面 :
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script>
你也可以下载到自己本地 . 然后引入
第二步 : 复制代码
<!-- Target -->
<textarea id="bar">Mussum ipsum cacilds...</textarea>
<!-- Trigger -->
<button class="btn" data-clipboard-target="#bar">
Cut to clipboard
</button>
最主要的是 data-clipboard-target 这个参数 , 这个参数指定了要复制的控件 ID
第三步 : 初始化 JS, 插入页面最底部
<script>
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
</script>
还有很多强大的用法 , 可以参考官网的范例 :
官网 :
 91云(91yun.co)
91云(91yun.co)